#39 – INTERFACE

In the previous issues of this blog, we’ve already discussed how Mage Suite, Living Quarters and Classroom work in the game; we also covered Workshop, Alchemic Studio and Kitchen. Today, we wanted to go over the remaining rooms: Library, Laboratory, Warehouse and Magic Energy’s Storage, but then decided to move this to another update, instead offering you a look at where we are today with the development process. We hope that you excuse such change of scheduled topic.
Now, where we are with the game and what is the hardest task at hand? For the last month, we’ve been doing a deep dive into user interface and user experience (UI/UX) across the whole game. This process is not yet over.
Some things are relatively straightforward: we look at the game mechanics that is already implemented in the code of the game, and then we find the most intuitive way to visualize it. For example, by now we already have rarity levels assigned to each inventory item in the game’s database; what was left to do was designing and drawing the specific looks for each rarity level.
Some things are much harder: once we started designing the Library interface, we faced the question of presenting to players dozens, and sometimes hundreds, of different books – each with different requirements and containing different amounts of knowledge.
Adding more complexity to this task, books also exist in a number of different states: from having different damage levels to being read/unread by a particular character (fully or partially) and to being related to one of the 14 possible subjects, possibly also with one of the 50 secondary skills.
“As you can see, early interface of Library was rather confusing.”
Considering that Library is just one aspect of the Spire (not to mention the exploration of the world outside), we felt that we cannot leave this as it were. No matter how we visualized the original mechanics, having a book that requires skill 50+ of Monstrology and yields knowledge in Hunting next to a book that requires skill 40+ of Literacy and skill 75+ of Battle Magic plus 100% knowledge of Ancient Tongue, was proving to be too much even for us, who spend every day looking at this game.
“How many designs do we go through, for each room, before we are satisfied? On average, through about 30-40 versions. It is a painful process that requires patience and cannot be compromised.”
And so, after some days of discussions, we re-worked the whole skill system across the entire game. Previously, skills could have had a value between 0 and 200. Now, every skill has just 15 levels. Progression between these levels requires experience (EXP), the higher you progress – the more EXP you need to move to the next level.
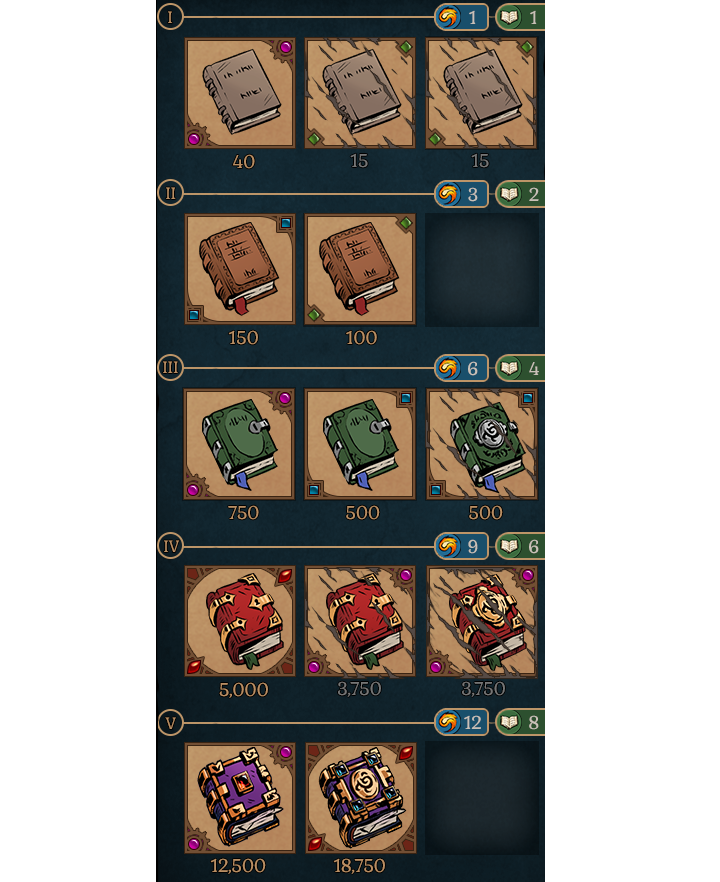
This change simplified a lot in terms of user interface, including the Library – which now has just 5 “shelves” for books, each shelf corresponding to specific skill levels. If your character’s Astrology skill is at level 10, then she can access shelves from 1 to 4. Once she progresses to skill level 12, she will be able to also access shelf 5 just as well.
“Books are grouped by skill that they teach. Within each skill, there are 5 shelves. The higher the shelf, the higher the requirements to access it.”
At the same time, we also unified secondary requirements: previously, some books would require Ancient Tongue, and some would not; and some books would additionally require advanced knowledge of Literacy.
Now this is easier to grasp: firstly, all books on each shelf have the same requirements. For example, every book on shelf 3 requires Literacy of level 6 or higher. If you can access one book on this shelf, you can also access all the others.
Secondly, now 25% of all the books on shelf 3 are written in Ancient Tongue; 50% of all books on shelf 4 are written in Ancient Tongue; and 75% of all books on shelf 5 are written in Ancient Tongue. This is also reflected on the covers of such books.
“Books on shelves 3-5 can require knowledge of Ancient Tongue. The covers of such books are marked with the special symbol.”
These sorts of rules do not impair our ability to generate re-playable, unique campaigns each time you run the game, while offering more structure to the experience.
In other words, in the process of constructing UI/UX for the game we not only want to “display the existing game mechanics”, but also to predict possible confusion of players, and to prevent such confusion by re-working the systems until they are easy enough to understand intuitively.
Our game already has dozens of systems that you will use in different ways to pursue different strategies to win the main campaign. Our goal is to immerse you in the gameplay and let you focus on making decisions, rather than on trying to figure just what the hell does “PRM! EXP 50 (100), DMG 25%, KWD LOSS 12.5%, REQ AT, REQ SKILL 120” mean :).
––
Finally, as we progress with the UI/UX, we also progress with the animations of all the Rund’s dwellers, so here’s this week’s creature: Forest Cat. This animal lives in the forests (both regular and ancient), hunting for prey – and this prey also includes, sorry to say, your own disciples passing through the forest on their quests. If you are new to our blog and would like to know more about these (and some others) creatures of Rund, we covered them in our previous issues of this blog here and here.

That’s it for today! As always, for updates on work in progress, please check the game’s official Discord server.
–––

ːsummer_magicː Spire of Sorcery – Character Generator (Steam)
ːsummer_magicː Official Discord server
ːsummer_magicː Twitter (game updates)
ːsummer_magicː Facebook (game updates)

ːmaliceː Official Discord server
ːmaliceː Twitter (game updates)
ːmaliceː Facebook (game updates)
ːmusicː Original Soundtrack on Spotify

ːnotebookː Twitter (studio news)
ːnotebookː Facebook (studio news)
ːnotebookː "Behind the scenes" Instagram
ːnotebookː YouTube