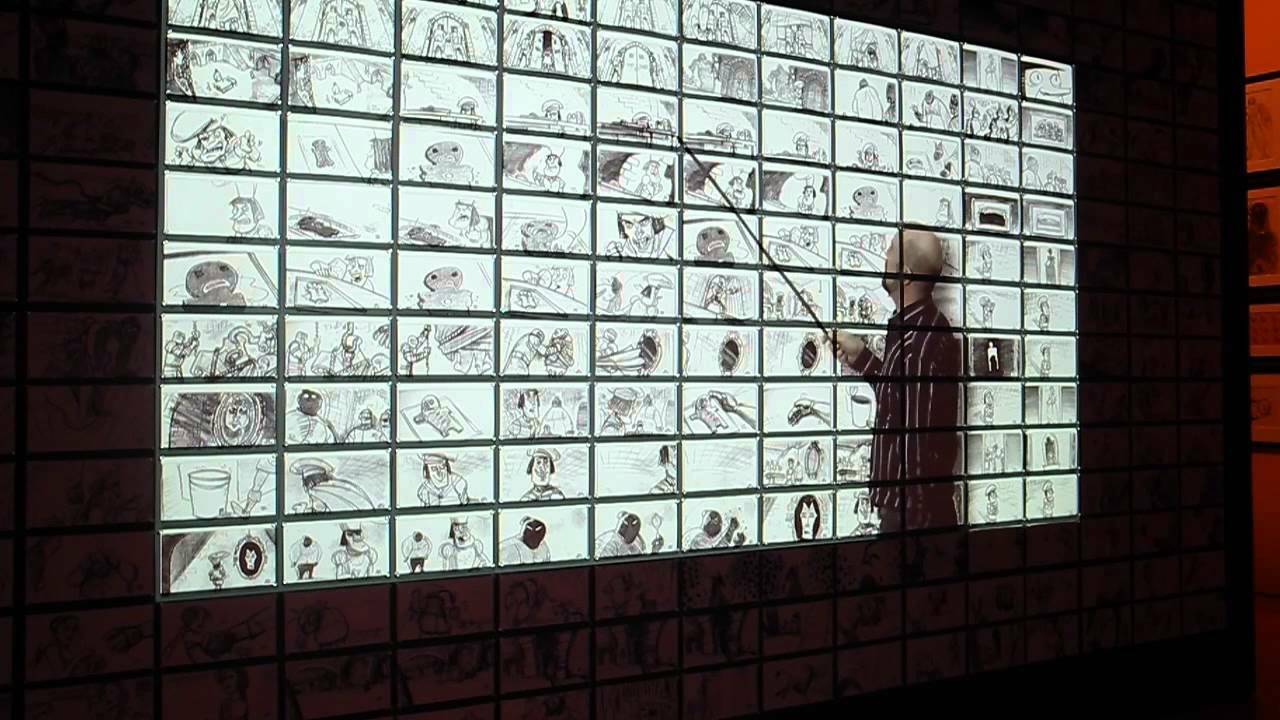
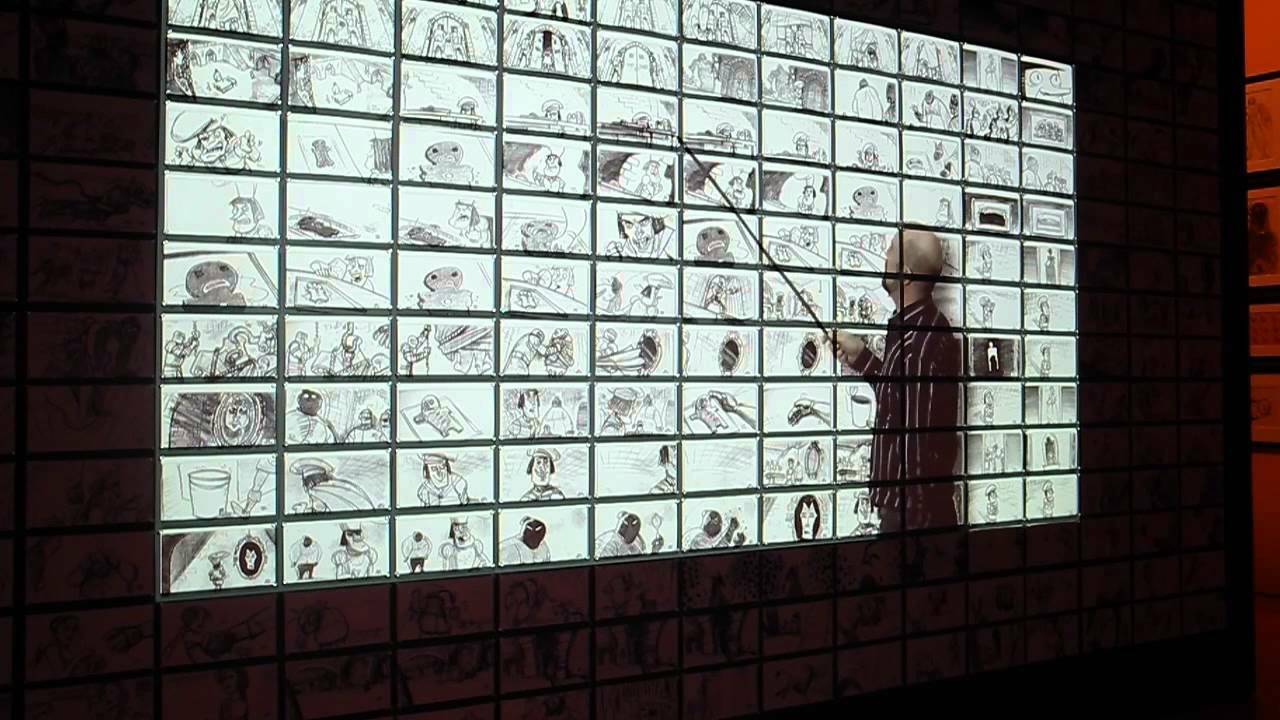
Communicate your ideas and prototype in a storyboard format
Tvori is a prototyping tool, which allows you to tell stories. In Tvori you can research user journey for your future app or build a vivid narrative for your future film or game.
With this update, we are introducing a quick way to create storyboards. You should benefit from this new tool if you are working on an animatic or previz or pitch options for UI/UX of your product.

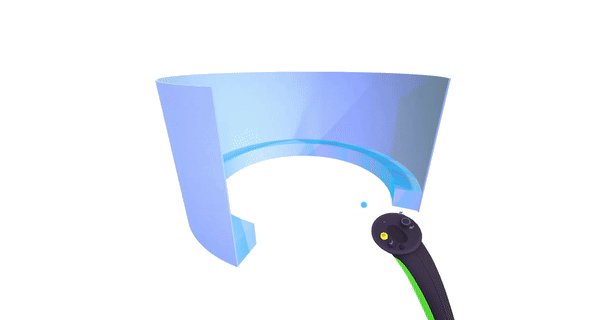
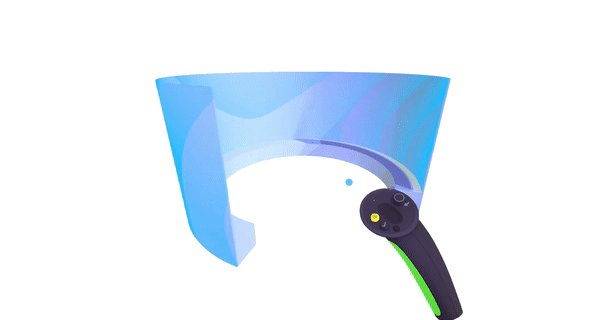
To speed up your creation process and make it easier to compile a storyboard, we've added pre-made canvas to the object shelf.
[previewyoutube][/previewyoutube]
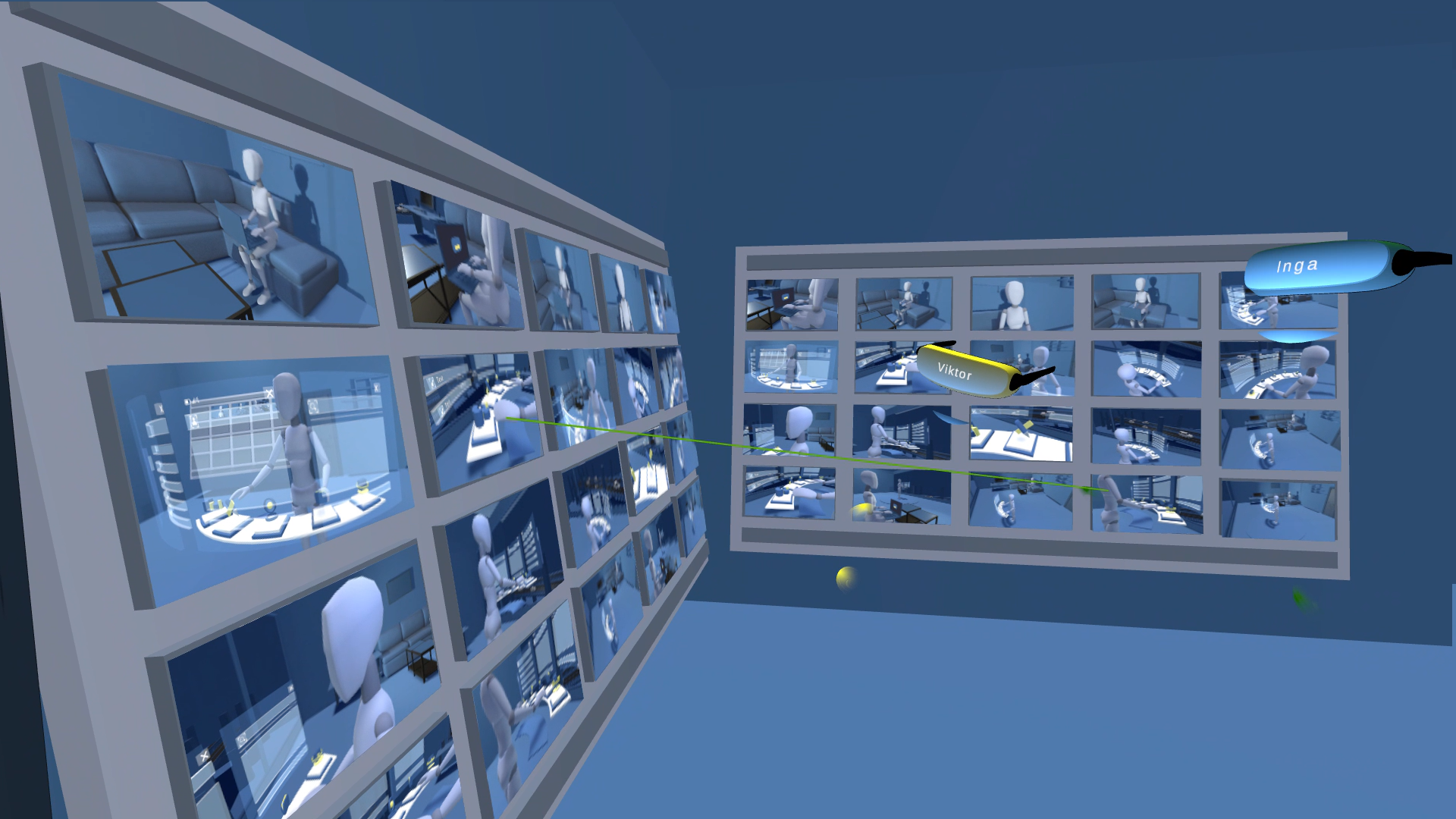
You can quickly create storyboards when you already have your own assets (3D characters, models, etc.) and you work on a game cinematic, 3D series animatics, etc. It's also very helpful to be right on a 3D scene and take into account all the details and aspects of your scene.

For those who already have their own 2D storyboard and need it while working in Tvori, we've recently launched a PDF import.
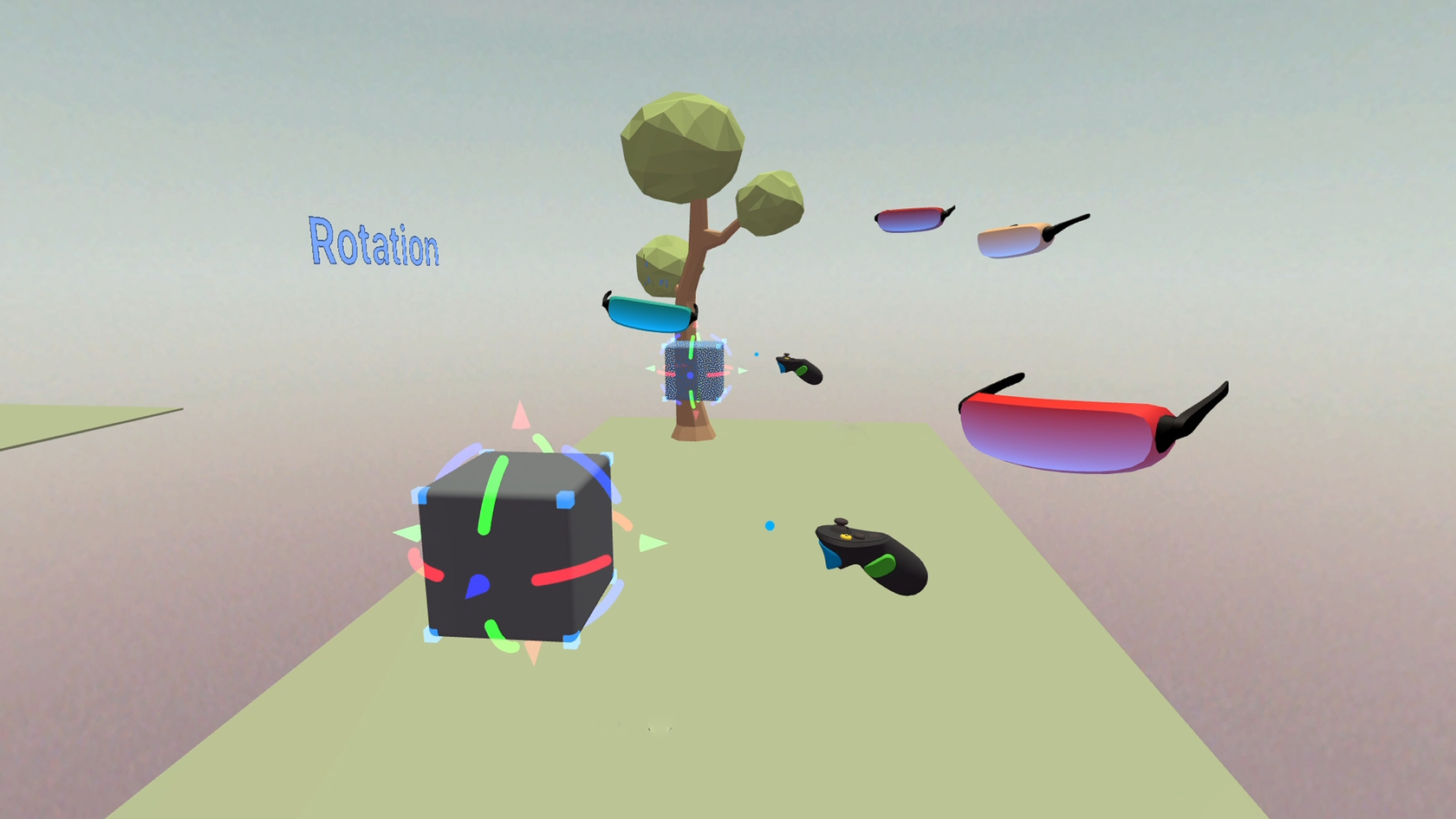
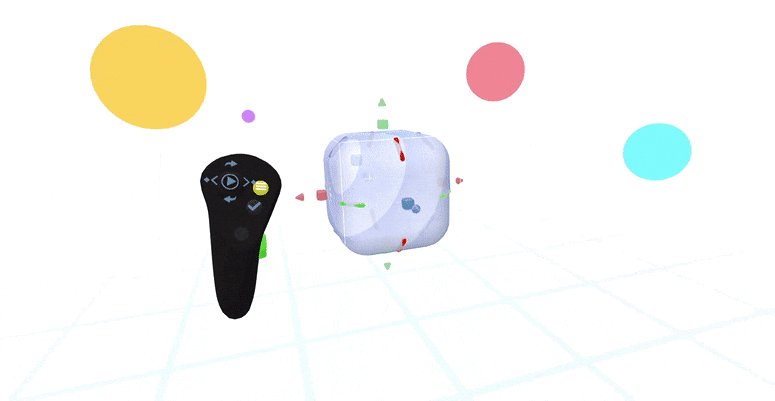
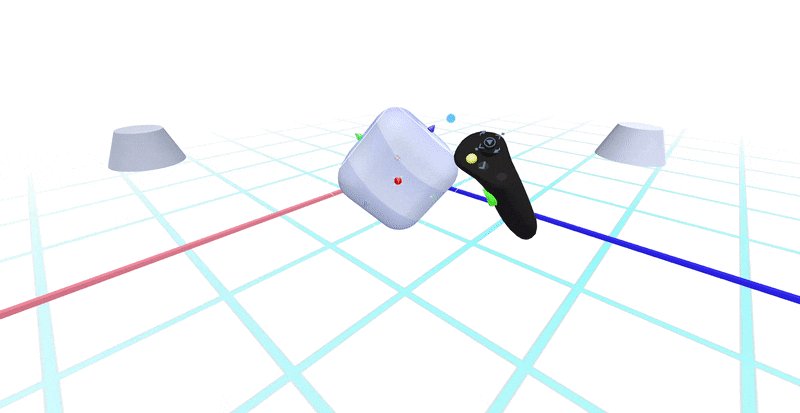
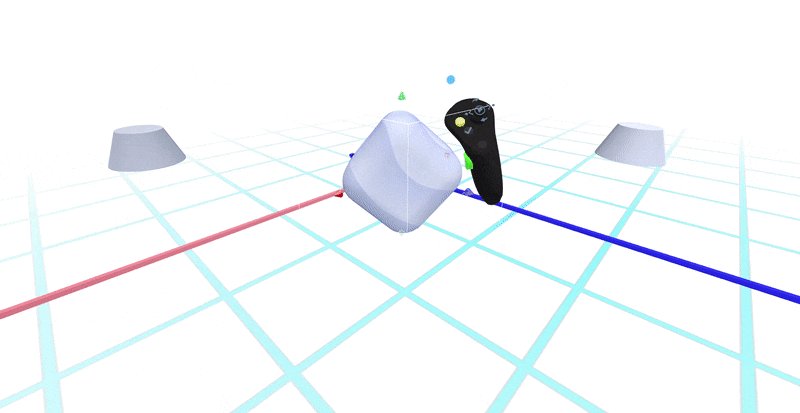
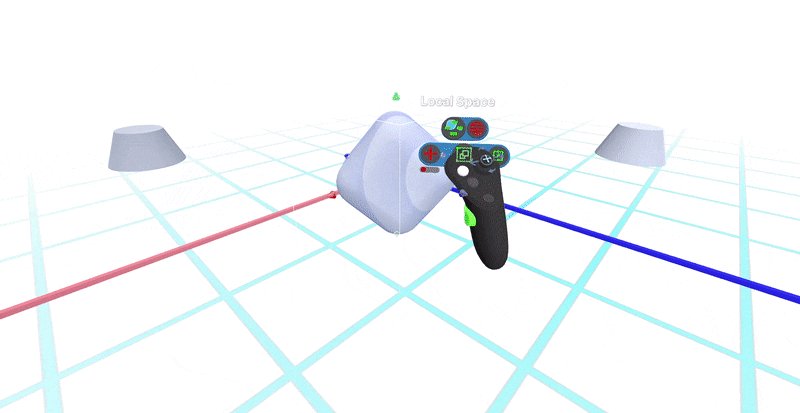
There is a default Tvori's storyboard template that you can use. To build your own storyboard, arrange frames using our latest surface snapping tools.
https://www.youtube.com/watch?v=ZmrfFBzK3ig

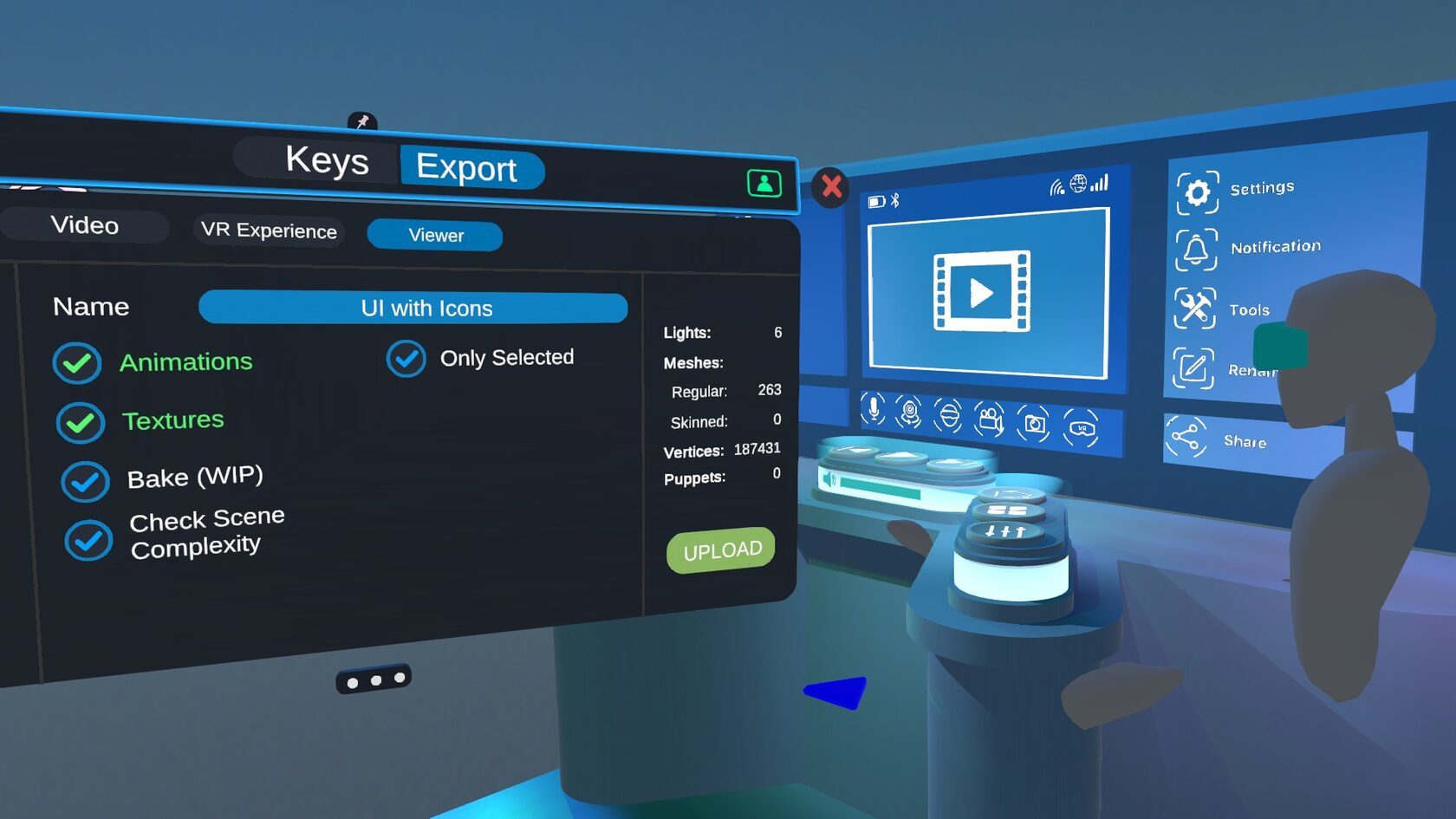
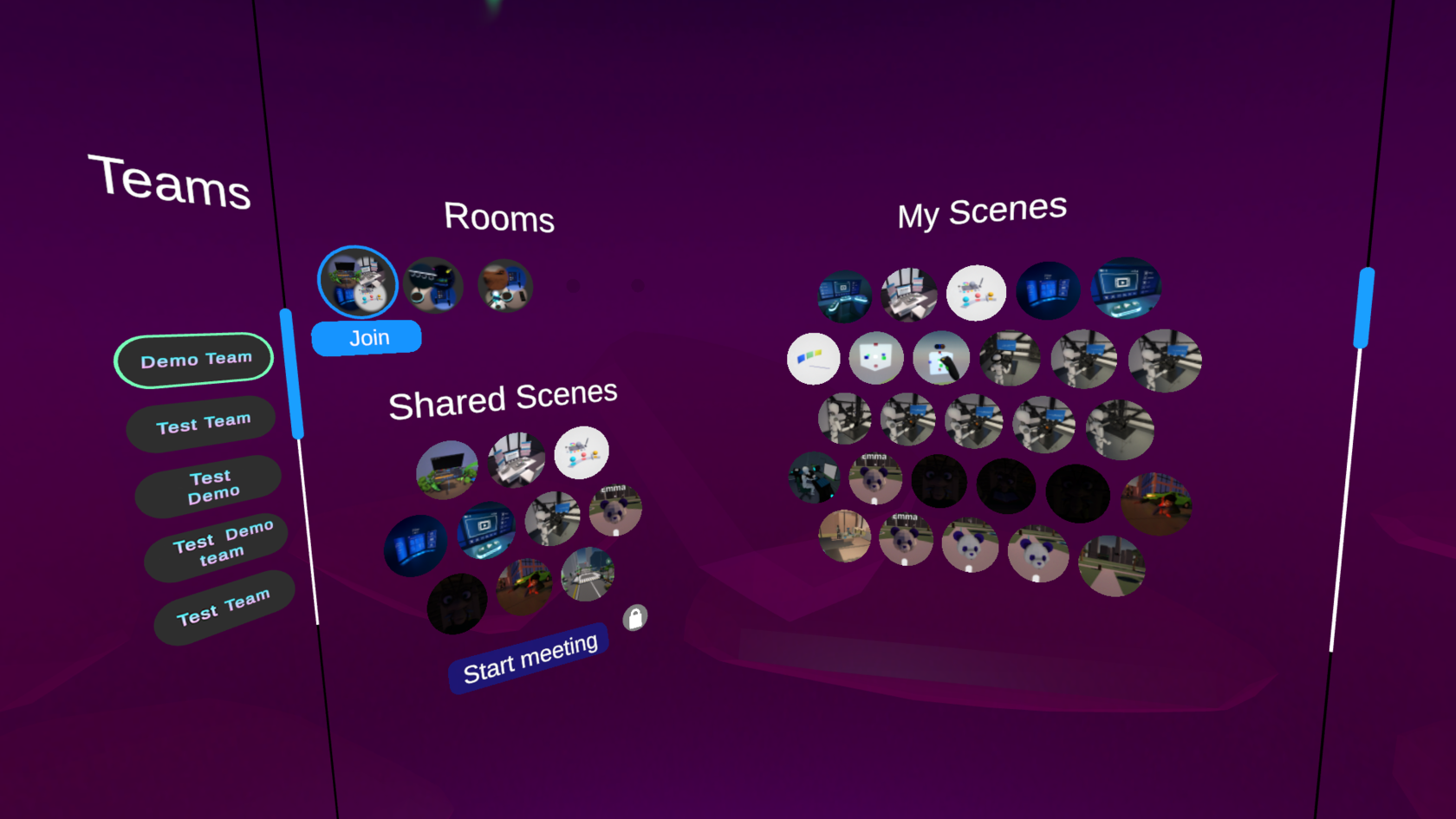
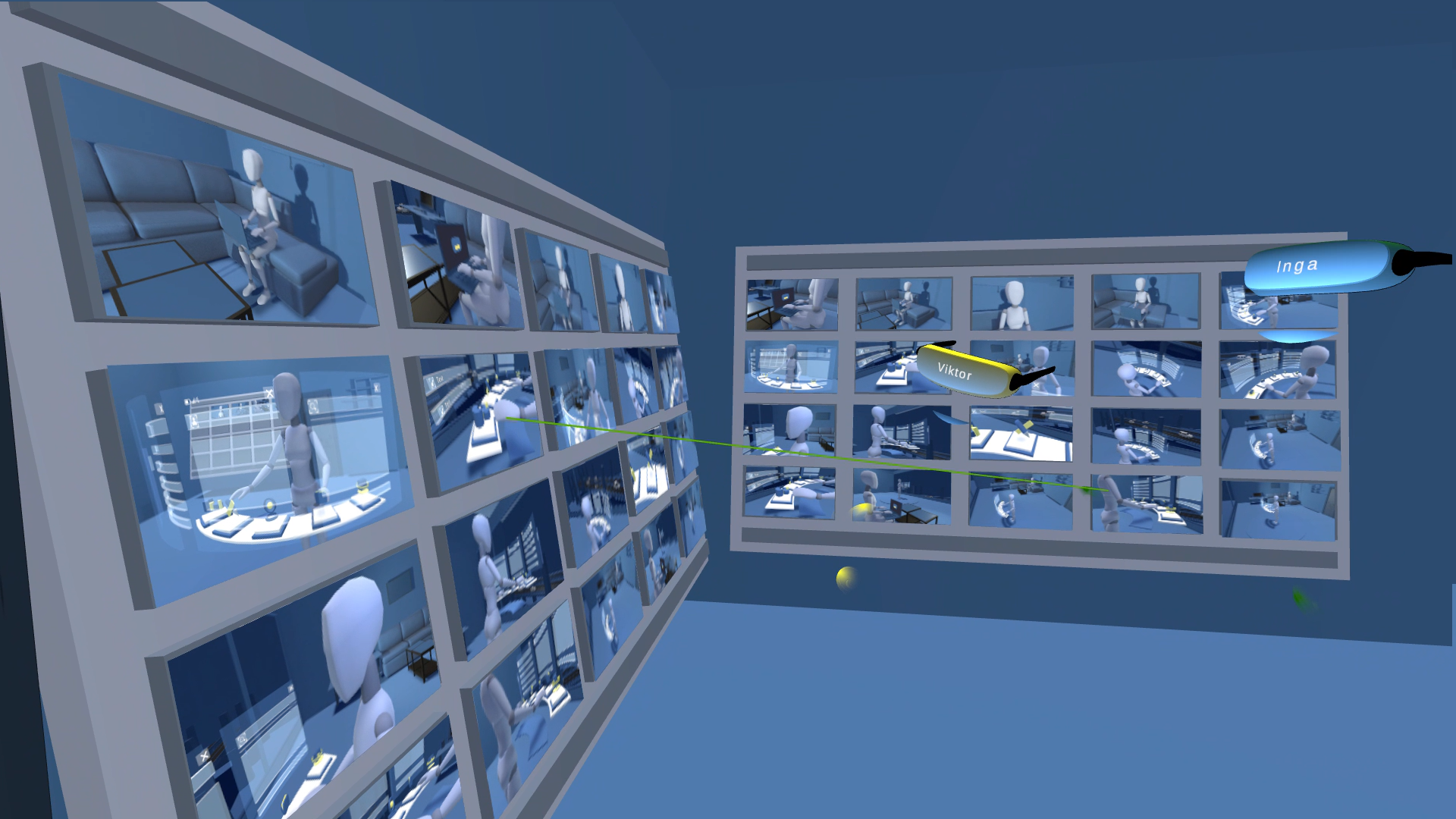
You can pitch your storyboards to the team right inside Virtual reality with the Tvori Viewer.
We believe in the power of connecting distributed teams all around the world and we're happy to enhance their capabilities with our tools.

Currently co-editing the design in real-time is not yet possible in Tvori on a PC, but we have some big plans for April when we will launch the first MVP for Tvori on Quest. If you're an XR designer and own a Quest, do not hesitate to join our community of beta testers and get the chance to shape the future of design.
Download the free version of Tvori and activate your 14-days free trial to start sharing your creative concepts and pitch your projects more effectively right now.
Don't hesitate to give your feedback and share your thoughts on the UI/UX design functions via any social networks below or send a message at [email protected].
It should be intuitive and fun to create in VR with Tvori. If it is not, make sure to let us know!
With this update, we are introducing a quick way to create storyboards. You should benefit from this new tool if you are working on an animatic or previz or pitch options for UI/UX of your product.

To speed up your creation process and make it easier to compile a storyboard, we've added pre-made canvas to the object shelf.
[previewyoutube][/previewyoutube]
You can quickly create storyboards when you already have your own assets (3D characters, models, etc.) and you work on a game cinematic, 3D series animatics, etc. It's also very helpful to be right on a 3D scene and take into account all the details and aspects of your scene.

For those who already have their own 2D storyboard and need it while working in Tvori, we've recently launched a PDF import.
There is a default Tvori's storyboard template that you can use. To build your own storyboard, arrange frames using our latest surface snapping tools.
https://www.youtube.com/watch?v=ZmrfFBzK3ig

You can pitch your storyboards to the team right inside Virtual reality with the Tvori Viewer.
We believe in the power of connecting distributed teams all around the world and we're happy to enhance their capabilities with our tools.

Currently co-editing the design in real-time is not yet possible in Tvori on a PC, but we have some big plans for April when we will launch the first MVP for Tvori on Quest. If you're an XR designer and own a Quest, do not hesitate to join our community of beta testers and get the chance to shape the future of design.
Download the free version of Tvori and activate your 14-days free trial to start sharing your creative concepts and pitch your projects more effectively right now.
Don't hesitate to give your feedback and share your thoughts on the UI/UX design functions via any social networks below or send a message at [email protected].
It should be intuitive and fun to create in VR with Tvori. If it is not, make sure to let us know!